Mill Road History
MSc Human-Computer Interaction with Ergonomics
University College London
As part of the Design Practice module, on the Human Computer Interaction with Ergonomics course, I worked with a team to develop an interactive installation for our client, ‘Capturing Mill Road History’, based in Cambridge. The aim of this project was to engage local people with the history of Mill Road via technology.
Project collaborators: Suzanne Amos, Ale Ferreira, Sandeep Kollannur, Gustavo Soto Mino.
I follow the Double Diamond design process, a structured framework that moves through discovery, definition, development, and delivery. Each stage is used to structure and communicate the journey from research to implementation, ensuring a user-centred and impactful outcome.
Discovery
Visiting Mill Road
Our research began with an immersive exploration of Mill Road, the focal point of our project and the intended site for our interactive installation. The area’s vibrant cultural and historical character provided a rich source of inspiration for potential design themes.
Semi-structured interviews
To deepen our understanding, we conducted semi-structured interviews with volunteers from the Capturing Mill Road History project. These conversations revealed both the aspirations and challenges of engaging the local community with Mill Road’s history. Additionally, we analysed the existing methods used to engage the public, uncovering opportunities for innovation.
Competitive Analysis
A competitive analysis offered further insights into how history has been successfully conveyed through technology in other contexts, such as interactive museum exhibits.
Key Outcome
Our findings highlighted elderly residents as a primary audience and identified bus stops as ideal locations for fostering engagement. These high-traffic areas presented untapped potential for delivering brief, meaningful interactions that connect users to Mill Road’s history.




Definition
Building on the insights gathered during the discovery phase, we focused on defining the requirements for our interactive installation.
Personas
Using the personas developed from our research, we identified key user needs and prioritised them based on their relevance to the target audience.
User requirements
Our team engaged in a collaborative review of individual project ideas, assigning ratings to each concept to evaluate their feasibility and alignment with user requirements. This structured approach helped us narrow down the direction of the project, ensuring the final design would resonate with the community.
Key Outcome
The design centred on creating an accessible, engaging experience that celebrates Mill Road’s history while addressing the specific needs of elderly users.
Development
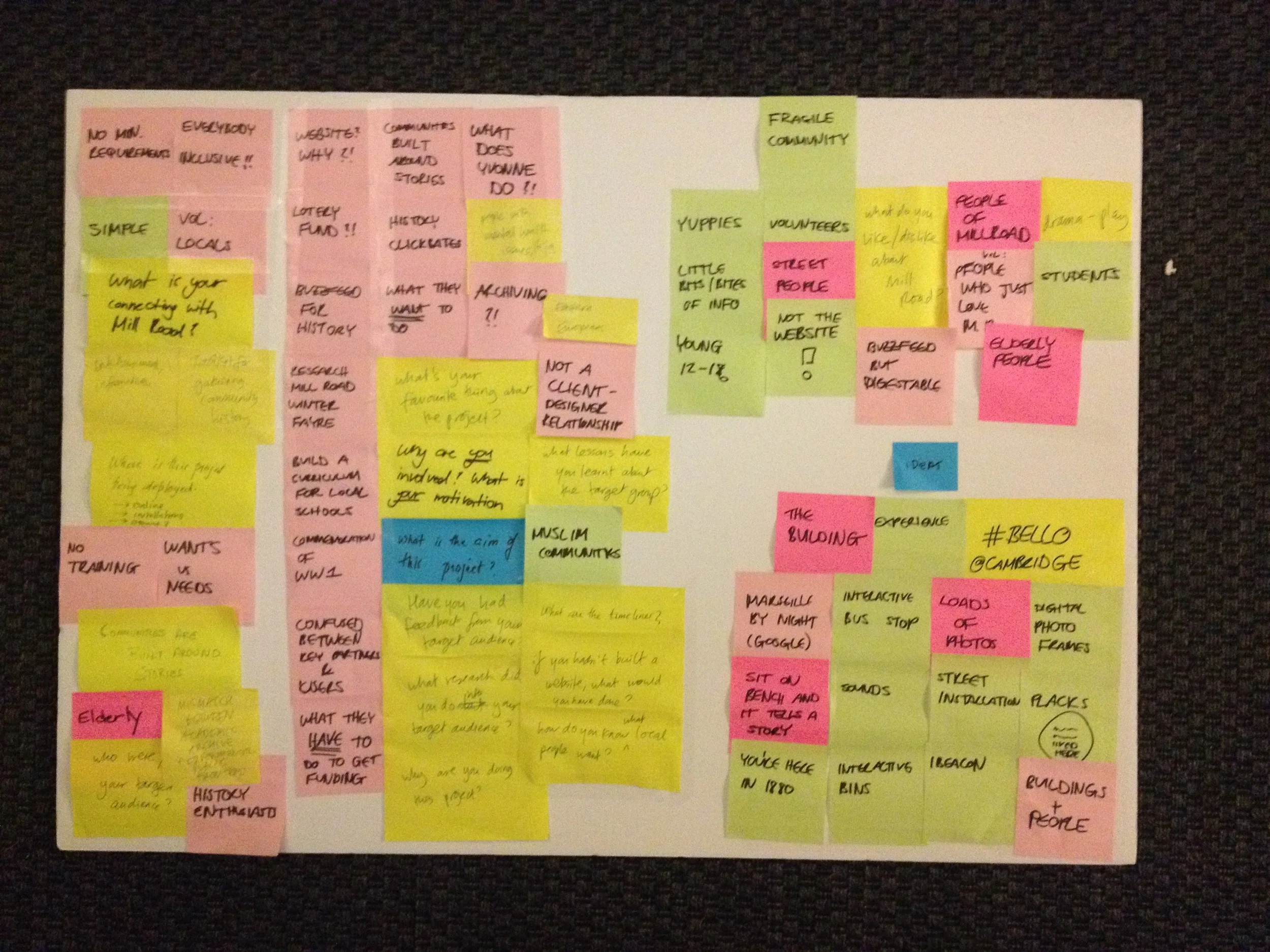
Idea Generation
The team engaged in collaborative brainstorming sessions to explore innovative ways to bring Mill Road’s history to life. Inspired by our research, we sketched initial concepts centred around themes of local history, community engagement, and accessibility. Each idea was evaluated against the personas and project requirements to ensure relevance and impact.
Sketching and Paper Prototyping
To visualise and test our ideas, we created hand-drawn sketches and simple paper prototypes. These low-fidelity prototypes allowed us to quickly explore different interaction models and gather feedback from stakeholders and potential users.
Further Concept Development
Through creative thinking exercises, we expanded on promising concepts, focusing on practical considerations like the usability of bus stops and the technology available to our target audience. Observations of elderly users informed our decision to keep interactions brief and straightforward, ensuring accessibility for all.
Key Outcome
By the end of this phase, we had refined our ideas into a focused concept: an interactive installation at bus stops that combines history with technology to create a short yet engaging experience. This solution aligned with user needs and the project’s broader goals of community engagement.












Delivery
Storyboards and wireframes
To bring our ideas to life and explore potential user experiences, we created storyboards that mapped out key interactions with the product. These visual narratives helped us identify critical touchpoints, ensuring the solution would be intuitive and engaging for the target audience. Storyboarding also provided a valuable framework for discussing ideas with stakeholders and aligning on the user journey before refining the concept further.
These were accompanied by wireframes of the design concepts
High-Fidelity Prototyping and Digital Models
Building on the earlier sketches and low-fidelity prototypes, we developed a high-fidelity prototype to visualise the interaction in greater detail. This included creating digital mock-ups and refining the visual and user interface design to ensure the final product was both functional and aesthetically engaging.
Physical Model Making
To bring the concept to life, we constructed a physical mock-up of the installation. This step helped us understand how the interactive elements would function within the spatial constraints of a bus stop and allowed us to simulate real-world use.
Evaluation and Expert Review
To validate our prototype and ensure it addressed the needs of the target audience, particularly elderly users, we conducted an expert review. This evaluation provided invaluable feedback on usability, accessibility, and overall engagement.
Mobility Considerations
Experts highlighted the importance of designing with mobility limitations in mind. Many elderly users cannot stand for long periods, so we ensured the interaction was brief and could be completed comfortably within a minute. Physical elements of the installation were positioned to accommodate both standing and seated users.
System Feedback
Clear and consistent feedback was a critical requirement. Users need immediate reassurance that the system is functioning as expected. We addressed this by incorporating visual cues to guide users through the interaction seamlessly.
Simplicity and Clarity
Given that elderly users often prefer straightforward designs and may rely on instructions, we prioritised simplicity. The final design featured larger text, clear call-to-action buttons, and a minimal navigation structure, making the system intuitive enough to use without extensive instructions.
Key Outcome
The final design was a polished, user-friendly interactive installation that transformed waiting at a bus stop into an opportunity to engage with Mill Road’s history. Our prototype was well-received by stakeholders, and the evaluation provided a clear roadmap for further development before full implementation.
Final Prototype

Acquisition

User stands on blue circle to start interaction

System asks user about their gender

User selects their gender

System confirmation

A photo is taken

Mill Road history is presented

User can print a postcard